Vue.js 3 Testing Overview
In this Vue tutorial we take a quick high level overview of testing in Vue.
We cover the types of testing we can do, when to test, what to test and what not to test.
Lesson Video
If you prefer to learn visually, you can watch this lesson in video format.
What is Testing?
Testing is the process of checking that an application functions as expected.
One of the main goals as a developer is to produce a bug free application. An app with a lot of bugs creates a bad user experience, which leads to users abandoning it for good.
We can verify that our application is functioning as expected with two types of testing.
- Manual testing.
- Automated testing.
We’ve been manually testing our apps throughout the course so far. That’s to say, each time we wrote a section of code, we manually checked that it (and sometimes other parts of the app) was working in the browser.
In small apps that’s perfectly fine, but in larger apps we may miss many of the bugs a typical user would come across. This is where automated testing comes in, it will take care of testing the application for us.
Types of tests
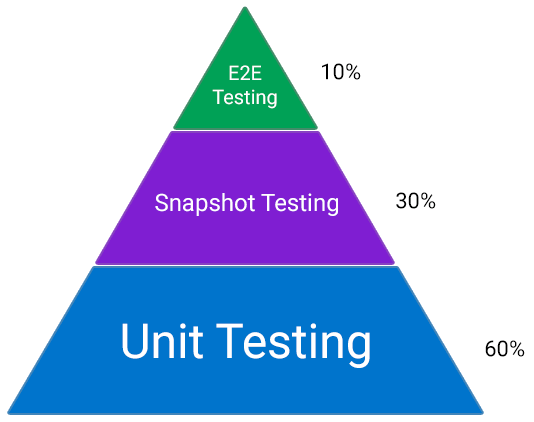
We can generally categorize the types of tests available to us, into 3 types.
Unit testing checks if smaller sections of our application, like functions or components, work as expected. Unit tests are fast and reliable.
Unit tests typically make up about 60% of an application’s testing.
Snapshot testing is a program that will take two snapshots of our application and compare them, similar to a game of Spot the Difference . If it finds any differences, it will consider the test a failure.
Snapshot tests typically make up about 30% of an application’s testing.
End-to-End (E2E) testing checks if the flow of the application is behaving correctly from start to finish. It simulates the steps a user will go through when using our app.
End-to-End tests typically make up about 10% of an application’s testing.

When to test
The goal of testing an application is to make development faster. If we’re not careful when writing tests, we may end up spending too much time on tests that aren’t really rencessary.
With experience you will be able to judge when to test and not to test, but let’s take a look at some general rules.
What to test
The units that make up our application are the components, so we should generally focus on testing them.
As an example, let’s consider a component that displays a greeting message. The component takes two props as input for the user’s first and last names and displays the full name with a greeting message in the DOM as output.
We want to test the output. In other words, did the component display a full name with the greeting message.
The concept of inputs and ouputs are important to understand. In testing we supply an input, receive an output and assert that the output is correct.
The following table shows some input and output examples.
| Input | Output |
|---|---|
| Component data | Content rendered to the DOM |
| Props | Changes in child components |
| User interactivity (button clicks etc.) | Emitted events |
| The Vuex store | Updates to the Vuex store |
| Route params | External function calls |
| Lifecycle methods |
note An input is anything that affects the output, including a dynamic state.
With End-to-End testing we want to test the major and most common user actions like logins, checkouts, playing videos etc. We don’t want to test small actions like navigating from one page to another.
What not to test
As mentioned earlier, we could end up wasting a lot of time testing things we don’t have to.
From the “What to test” section’s example, we know that we want to test the rendered output. But what about the method that actually creates the greeting message?
No, local component methods are implementation details. We’re not interested in how the component creates the greeting message, we just want to know if it created it with the correct values.
Because we don’t focus on the implementation, the test won’t break if we change the way the method creates the greeting message.
Let’s take a look at a couple more examples of what we shouldn’t test.
The Vue framework. We can trust that the Vue team has done the work of testing the framework.
For example, we don’t need to test prop types.
Third-party libraries. Similar to the Vue framework, we can trust that the library developer(s) do their own testing.
For example, we don’t need to test that the get method will retrieve data instead of sending data.