Introduction to Sass & SCSS
In this introductory tutorial we take a look at what Sass is, the differences between Sass and SCSS and how difficult they are to learn. We also discuss if Sass is still relevant in 2020.
Lessons in this course
If you're new to Sass, start from the beginning.
What is Sass
Sass is a CSS preprocessor, which means it’s a scripting language that compiles Sass/SCSS code into regular CSS code.
Preprocessors are developer tools that add special features such as nesting, mixins and loops (referred to as syntactic sugar) to make working with regular CSS easier.
Sass vs SCSS
There are two syntaxes available for Sass.
- SCSS (Sassy CSS) syntax is the same as regular CSS syntax, but with enhanced Sass features. Any valid CSS code will also be valid SCSS code.
- The older indented syntax (or just “Sass”) is a more concise way of writing CSS. It uses indentation instead of brackets for nesting and newlines instead of semicolons to terminate property statements (much like Python).
SCSS is the most widely used of the two because of its familiarity with regular CSS. SCSS syntax is also quicker to learn than the older indented syntax.
Should I learn Sass/SCSS
CSS is catching up to preprocessors like Sass, with newer features like variables (custom properties) being added to the CSS standard all the time.
However, preprocessors still provide us with many other features like mixins, loops, code organization etc. that are still missing from CSS and make developer lives a lot easier.
Many CSS frameworks like Bootstrap, Materialize and Bulma also use Sass or SCSS. If you’re planning on working with any of them, you will need to learn Sass.
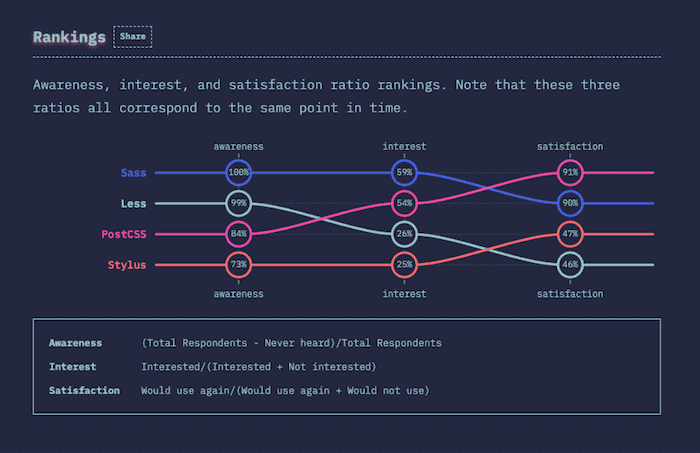
Sass is still widely being used by developers and organizations around the world.

Image Source: State of CSS
Is Sass/SCSS hard to learn
Sass, and in particular SCSS, is very easy to learn once you know the fundamentals of standard CSS.
Something to note however, is that we will need to use the terminal from time to time. This might be scary for some, but it’s really quite easy and we will guide you through the process.
Prerequisites
Before we proceed, please note that we make the following assumptions:
- You already know at least the basics of standard CSS. This is a Sass course, not a CSS course.
- You know how to install software on whichever operating system you use.
- You can create and navigate directories and files on your computer.
We also assume that you don’t have any experience with Node.js and NPM, or the terminal. If you do however, you can simply skim those sections in the lessons.